Rails プロジェクト が GitHub Actions で実行失敗する場合の対処
先日まで動いていたRailsプロジェクトのCI (GitHub Actionsで構築) で、rails関連コマンドが失敗している事に気がついた。
Run ./bin/rails db:reset rails aborted! LoadError: libffi.so.6: cannot open shared object file: No such file or directory - vendor/bundle/ruby/2.6.0/gems/ffi-1.13.1/lib/ffi_c.so
ffiというRailsの依存ライブラリがないというエラー。
ffiというライブラリの存在をそもそも知らなかったのだが、Rubyからネイティブライブラリを呼ぶためのライブラリの模様。
libffiというライブラリがあり、そのRubyラッパーのようだ。
そんなライブラリが存在しないと怒られている。
しかしGemfileも更新していないので、GitHub Actions側の何かしらの変更に起因するものだろう。
ちょうど、2020年の年末あたりからubuntu-latestのバージョンが18.04から20.04に段階的にアップグレードされていたようだ。
ffiのissuesにも、「Ubuntu 20.04 LTS issue with ffi gem : expects libffi6 to be installed whereas this distro contains libffi7」 というものが上がっており、これでほぼ間違いないだろう。
そこで、.github/workflows/main.ymlを
name: CI
on: push
jobs:
build:
# runs-on: ubuntu-latest これを
runs-on: ubuntu-18.04 # バージョン固定に変更
とすると、CIが通った。
ライブラリ側 (ffi) が対応するのを待って固定を解除すればよさそうだ。
AWSでスイッチロールを設定する
スイッチ先でロールを作成する
https://console.aws.amazon.com/iam/home#/roles$new?step=type&roleType=crossAccount このURLに飛ぶと以下の画面に遷移するので、遷移元のAWS アカウントIDを入力する。

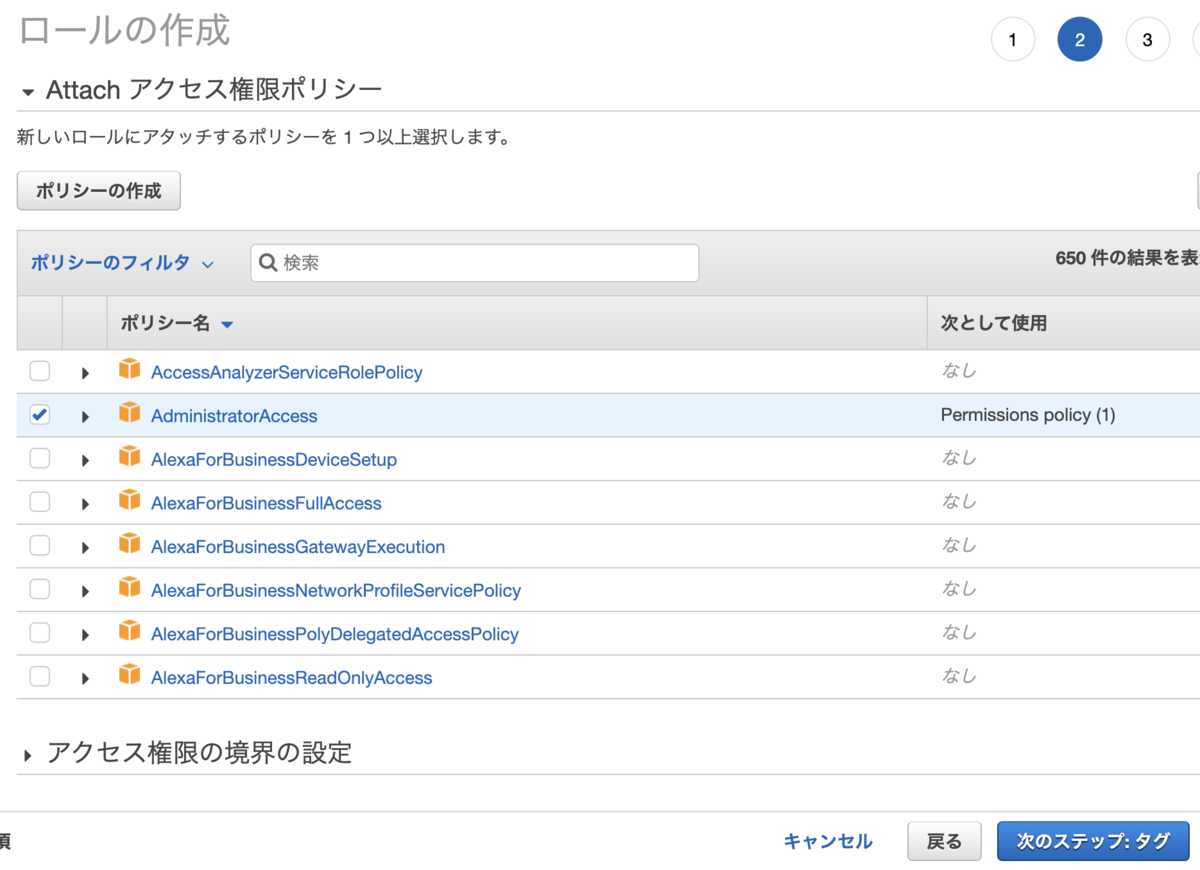
割り当てたい権限を選択して次へ。

次の画面でタグを付与できる。必要あれば付与して次へ。
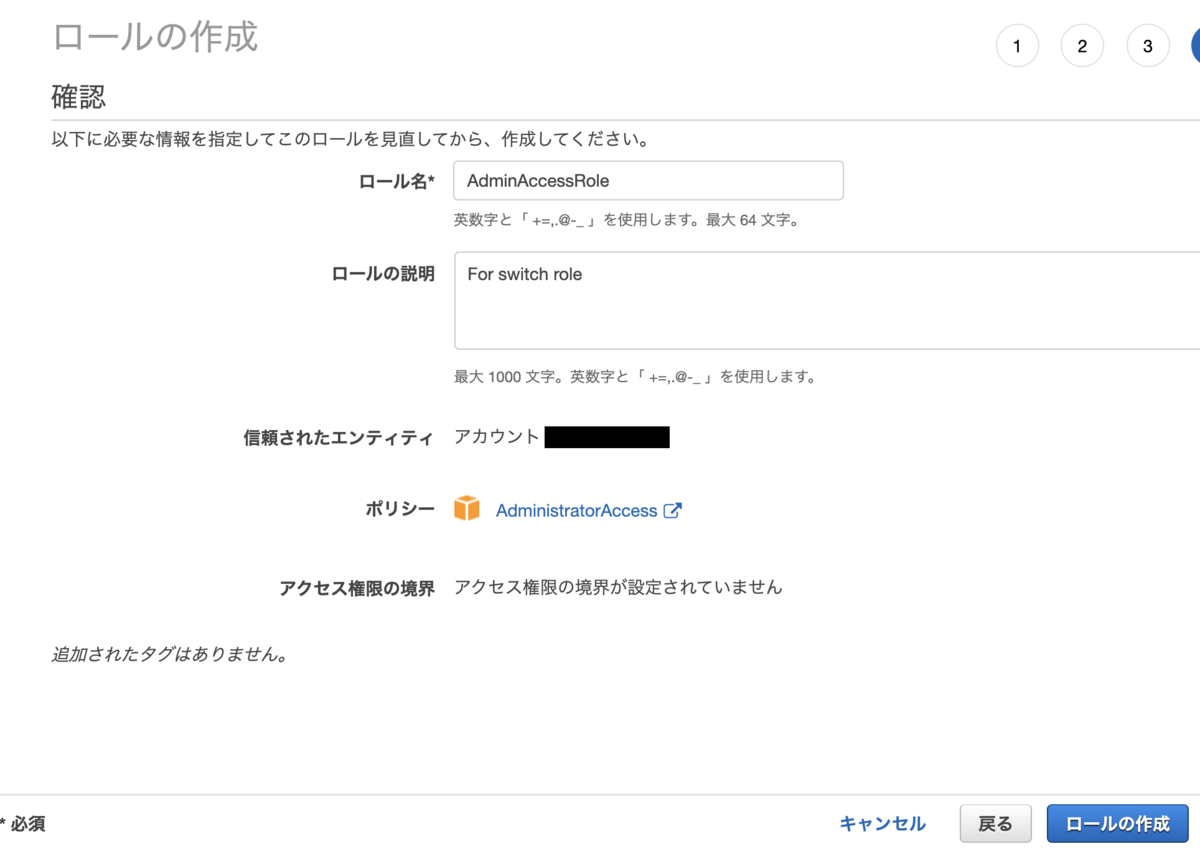
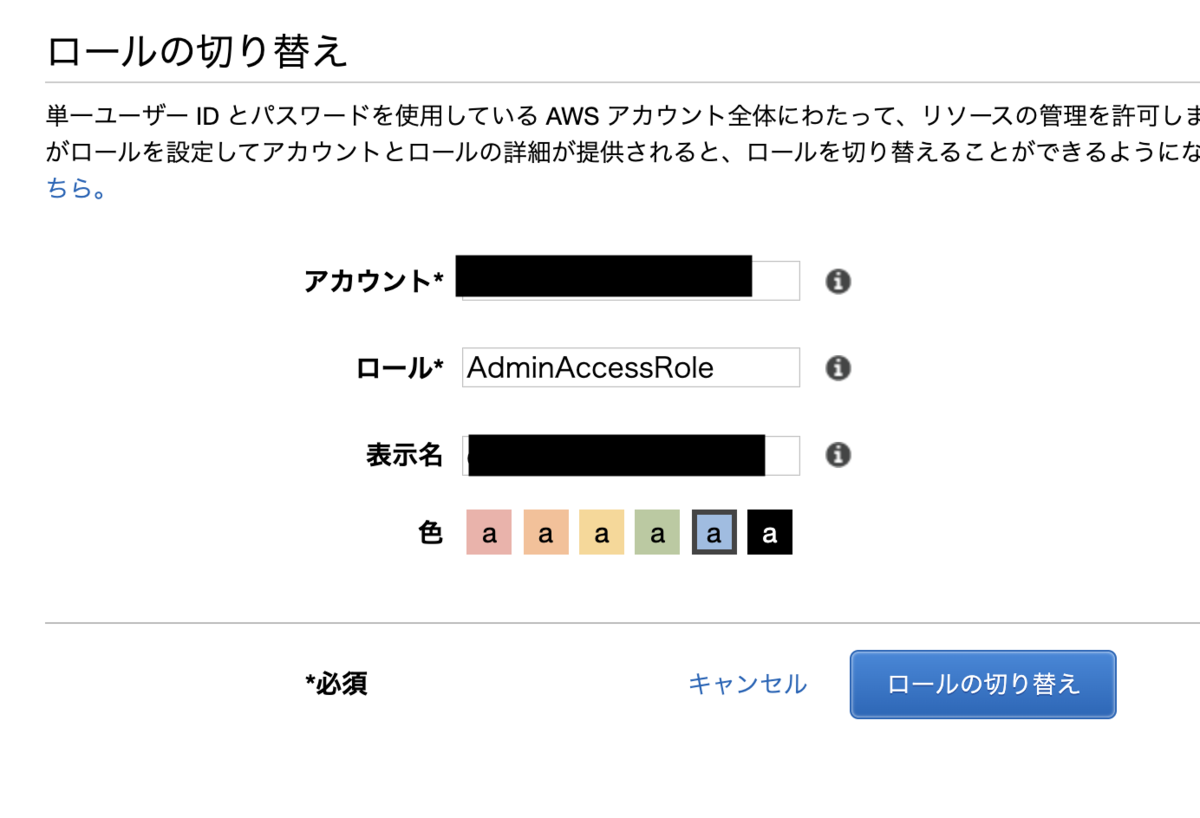
ロール名入力
ここではAdminAccessRoleとした。

スイッチ元でポリシーの作成とアタッチ
スイッチ元で管理者でサインインしたら以下のURLからポリシーを作成。
https://console.aws.amazon.com/iam/home?region=us-east-1#/policies$new?step=edit
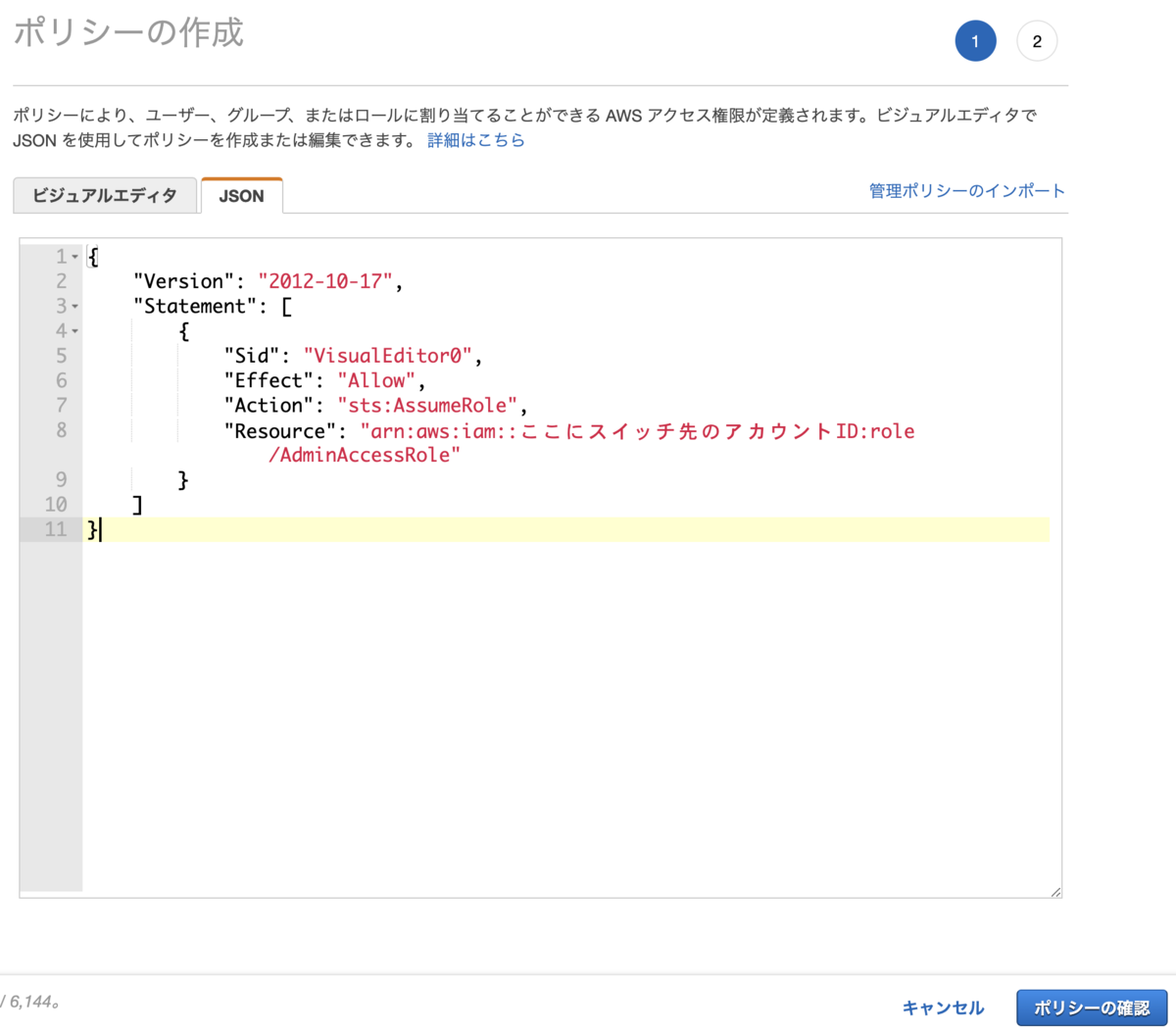
「JSON」タブから以下を入力する。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": "sts:AssumeRole",
"Resource": "arn:aws:iam::ここにスイッチ先のアカウントID:role/AdminAccessRole"
}
]
}

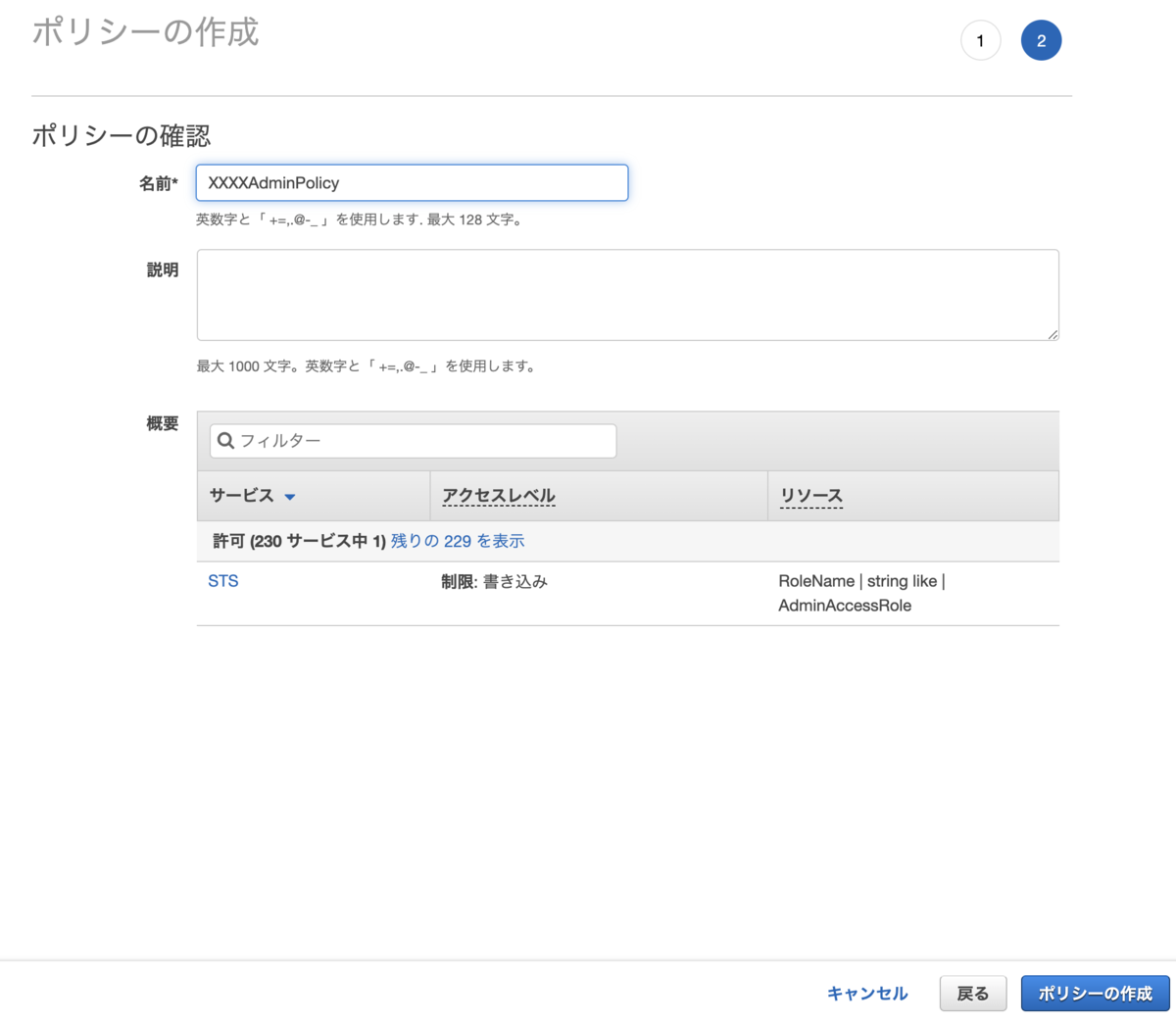
ポリシー名を入力

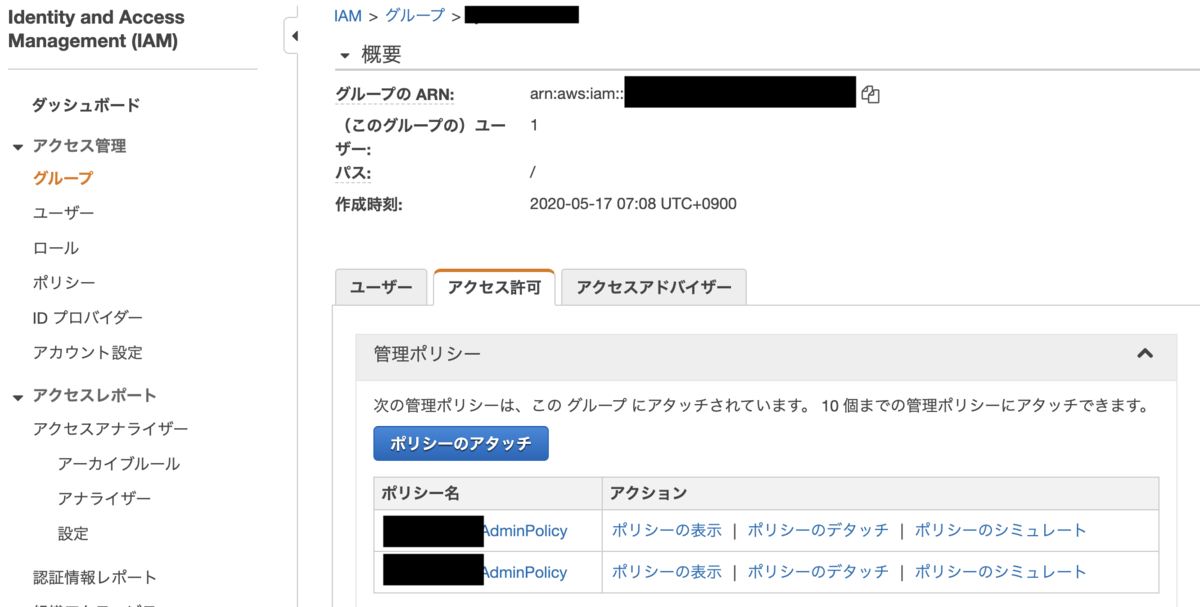
ポリシーをアタッチ。
今回はグループにアタッチした。

これでスイッチロールできるようになった。

DynamoDBのオンデマンドモードとプロビジョニングモードの料金損得分岐点
DynamoDBのオンデマンドモードとプロビジョニングモード、どういう条件だとどっちがお得なのか。
自分で計算するのめんどいなーと思ってたらclass methodさんがやってくれた。
ReadとWriteのそれぞれの操作に関してはそれぞれプロビジョニングしているキャパシティに対して実際のリクエスト数が14.4%程度の場合にオンデマンドとプロビジョニングの金額が一致していました。具体的には100 Read or Write capacity unitを確保している場合、理論上の1時間あたりの最大リクエスト数は36万リクエストになりますが、オンデマンドを利用した場合は実際のリクエスト数が51,997リクエストを超えるとプロビジョニングよりもAWS利用費が高くなるという意味です。
全体でならして、設定キャパシティの14%以下になるなら、オンデマンドの方が安いと。
たしかにこれは理にかなってるラインかも。
ピークタイムと平常時の差が大きいようなサービスならオンデマンドモードを検討してもいいかもしれない。
何にせよオンデマンドモードは料金計算シミュレーションを省けるというのは大きい。
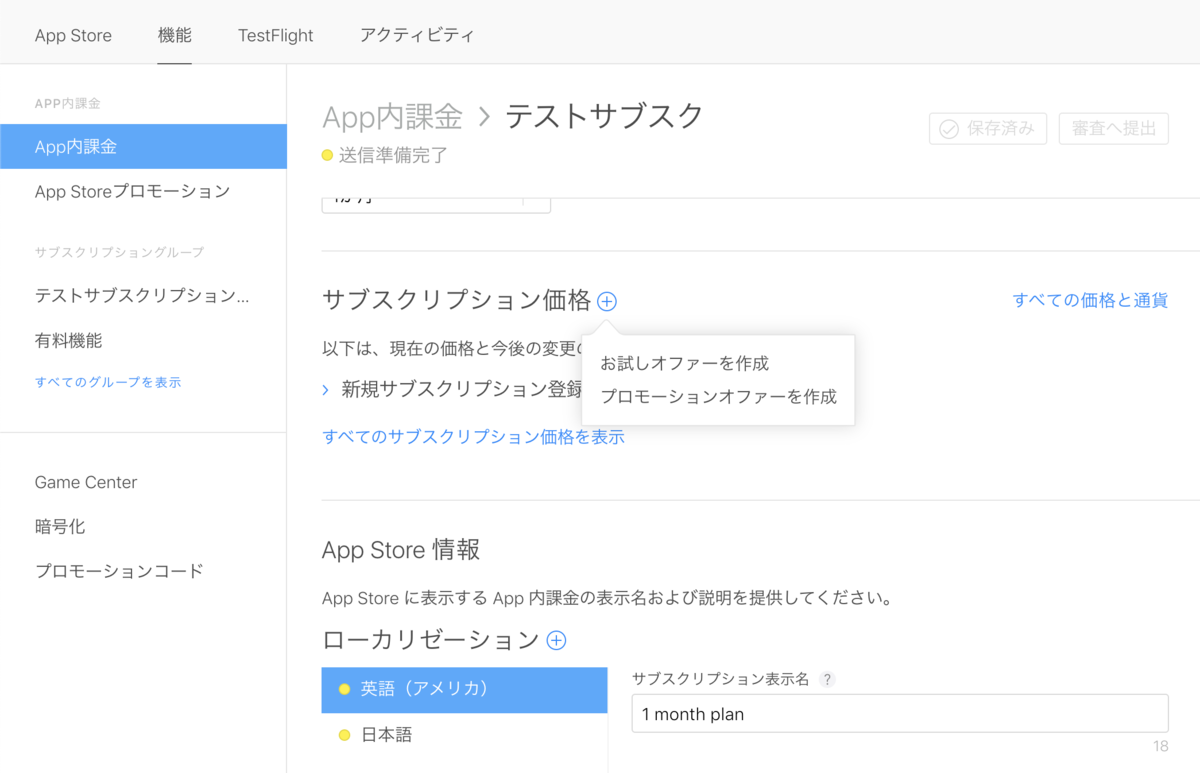
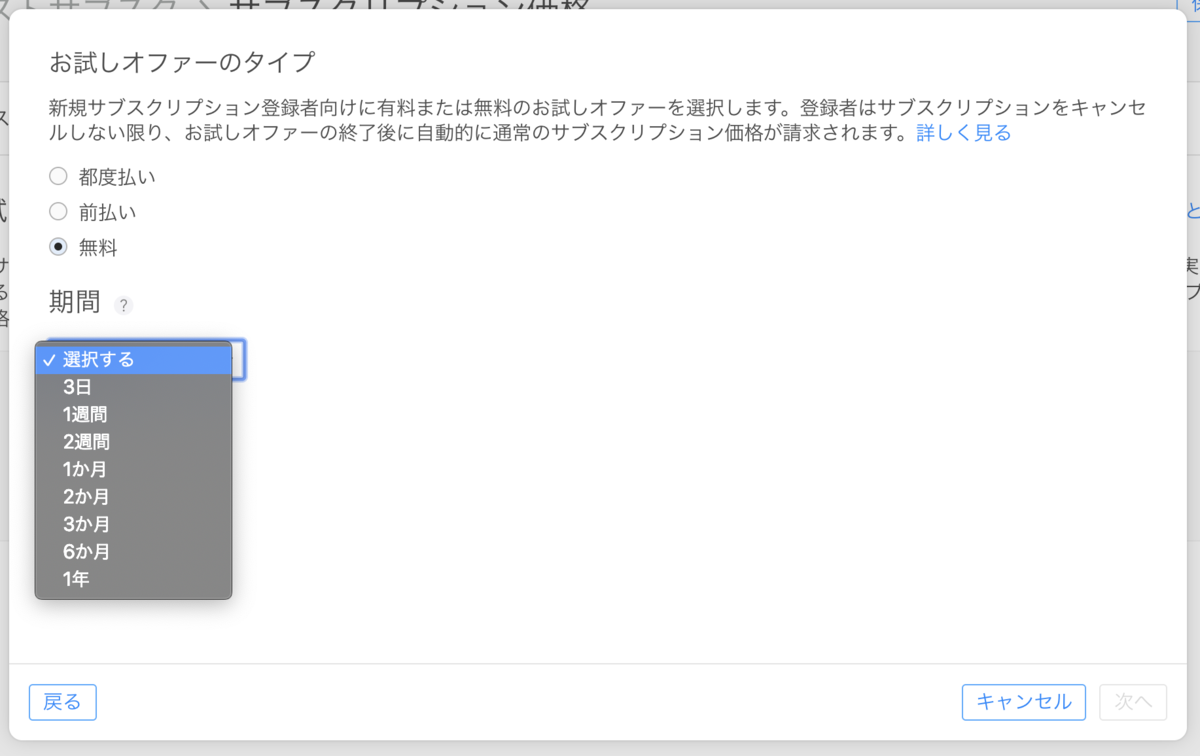
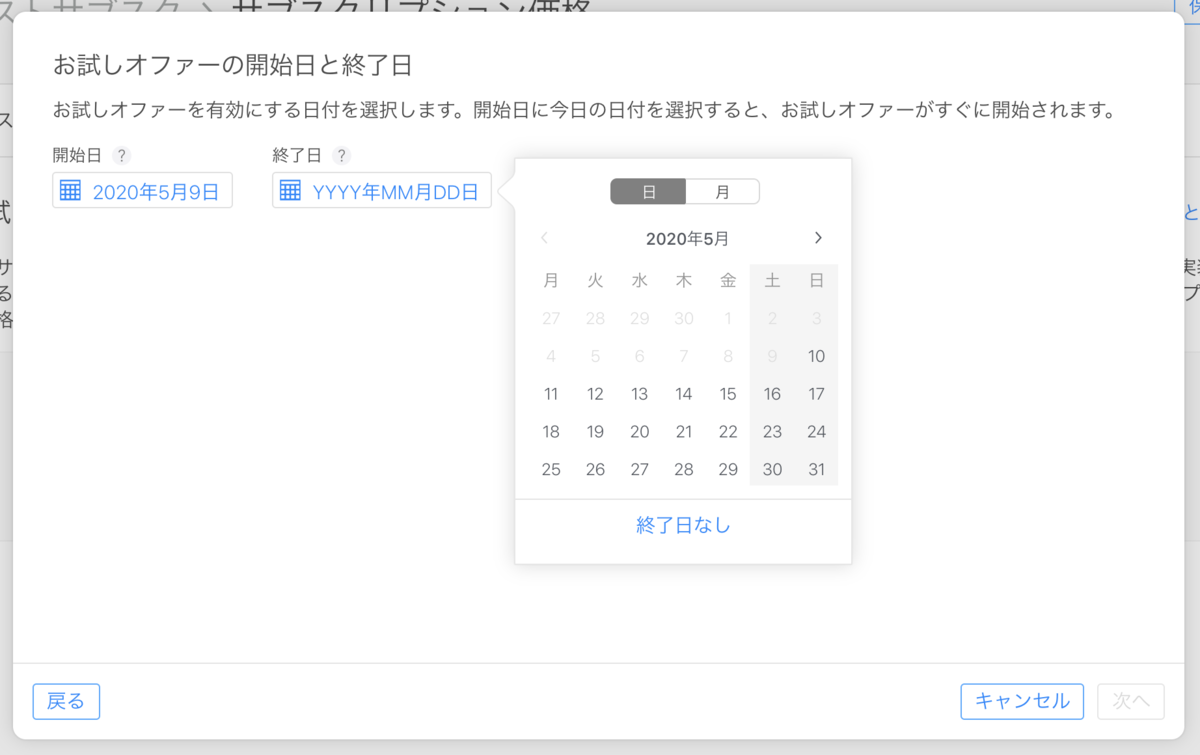
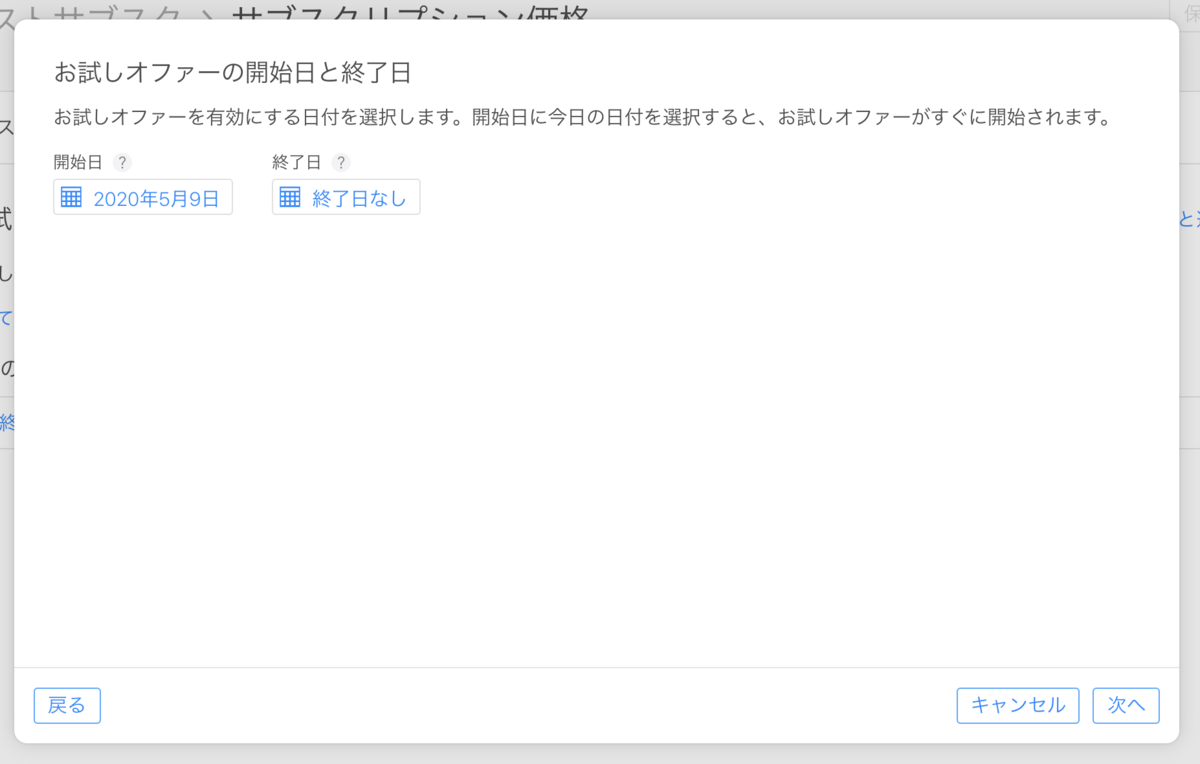
iOS 定期購読課金のお試し価格について調べた
一旦リンクのまとめだけ
実装について
Apple公式の自動更新サブスクリプションの説明ページ
https://developer.apple.com/jp/app-store/subscriptions/
ZOZO technologiesさんによるわかりやすいまとめ
App Store ConnectでiOS Appの有効なバンドルIDがありません。 こちらからご登録ください。
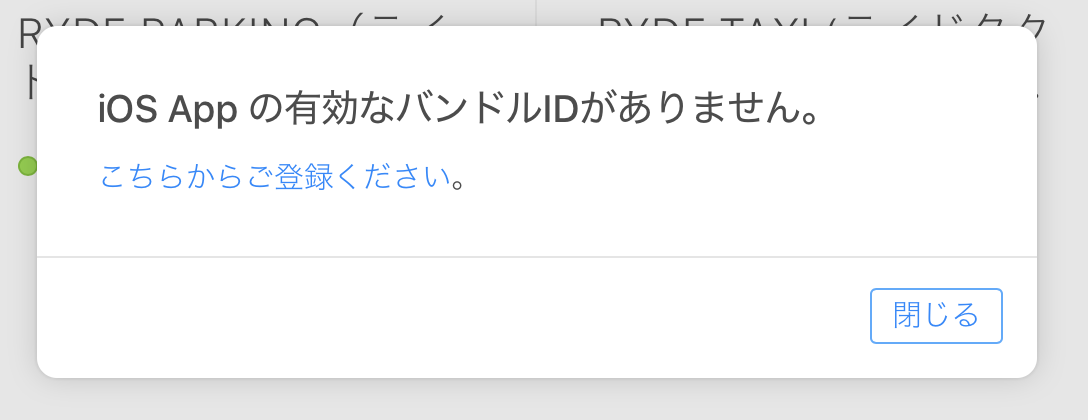
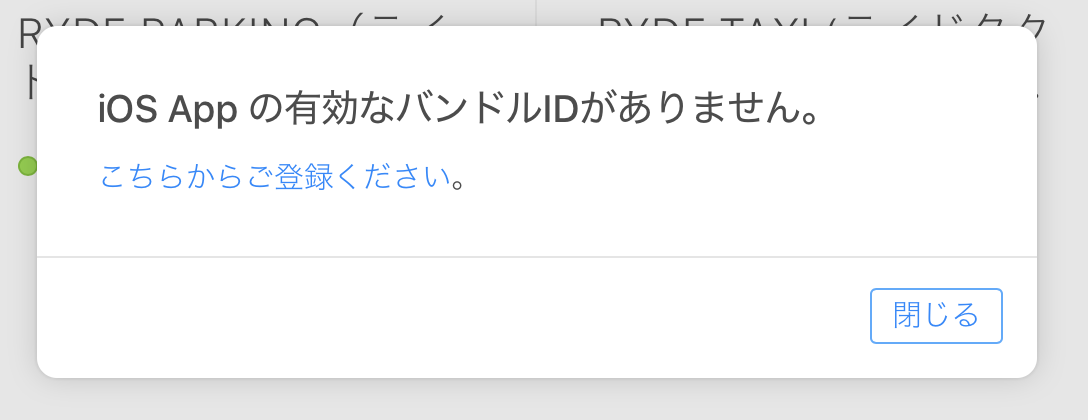
iOSアプリをApp Store Connectから公開しようとした所、
iOS Appの有効なバンドルIDがありません。 こちらからご登録ください。
と表示が出てしまう事象が発生した。


バンドルIDはDeveloper Portalで作成しているのにも関わらず、だ。 ブラウザのキャッシュを消したり、別ブラウザで試しても結果は同じだった。
解決策
待つしか無い模様。
バンドルIDを作成して1日経ってから再度見てみると、正常にバンドルIDが認識された。 おそらくサーバー側のキャッシュ等のバグだろう。
Macをリストアしたらなおったという人もいたが、Mac側の問題とは考えにくいので、 残念ながら、「待つしか無い」ということだと思う。
react-native 0.60系にアップグレードする
0.5X系から 0.60系にアップグレードするのはなかなか大変な作業である。 大きな変更点としては
- autolinking
- Android X
- cocoapodsがデフォルト
ちなみにこの記事書いてる時点で早くも0.61のRCが来ている。早い。
作業手順忘れそうなのでメモ。
Upgrade Helper
基本的にはこれに沿ってアップグレードすればよい。
react-native-community.github.io
が、それだけだとビルドできる状態まで持っていけない。
ネイティブ依存している各種ライブラリを最新版に上げる
0.60対応してないものもあるが、メジャーなものは対応済な印象。
iOS
upgrade-helperで見た際、project.pbxprojファイルの差分を読み取るのは無理ゲーなので、以下手順をXcode上でやる。
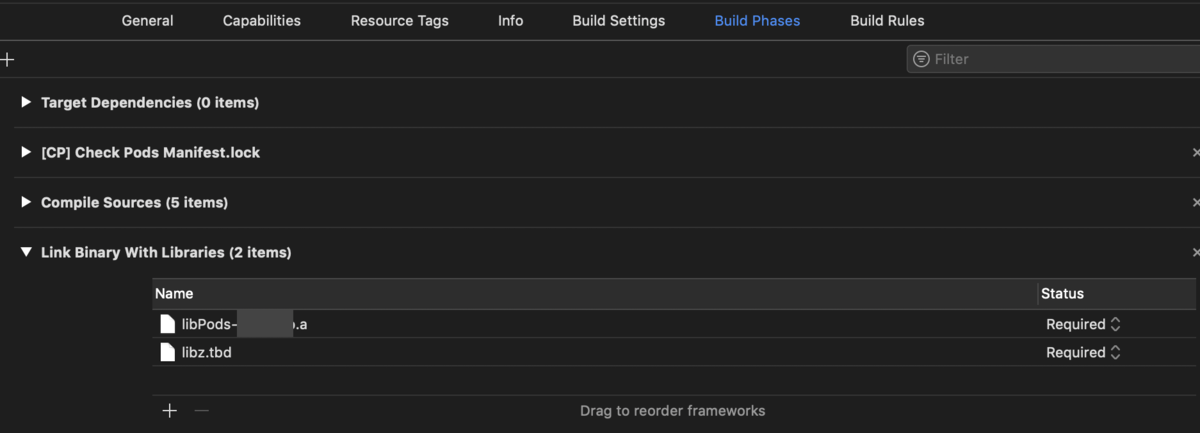
Target選択 => Build Phases => Link Binary With Libraries
- libPods-[ProjectName].a 以外を削除
- sentry使ってる場合はlibz.tbd も一応残しておく

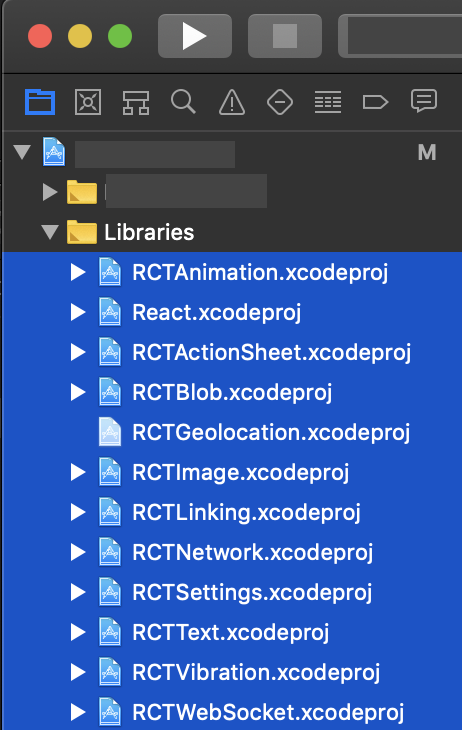
Project Navigator でLibrariesの中身削除
Project Navigator (Xcode左のファイル一覧) で Librariesからすべて選択し、削除(Move to trash)

参考:
React Native 0.60.0 `xcodeproj` upgrade · Issue #47 · react-native-community/upgrade-helper · GitHub
その他トラブルシューティング
ライブラリがSwift使ってる場合はBridgingHeaderが必要。 Xcodeで Project Navigatorで右クリック => Add New Fileし、 Swiftファイルを作成すると、「ブリッジングヘッダー作る?」 みたいなこと聞かれるのでYESに。 BridgingHeaderファイルが勝手に作られる。 ダミーのSwiftファイルは消してもいいかも。
Android
jetifierにやってもらう
yarn add jetifier yarn jetifier
packages.jsonでpostinstallとかに定義しとくといいかも
"postinstall": "yarn jetifier"
MainApplication.javaで自身で明示的に追加するものとしないもの
autolinkingのおかげでAndroidに使用パッケージを記述する必要がなくなった。
しかし依然として自分で追加しないといけないものもある。
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
packages.add(new RNFirebaseAnalyticsPackage());
packages.add(new RNFirebaseCrashlyticsPackage());
packages.add(new RNFirebasePerformancePackage());
return packages;
}
自分で追加しないといけないパッケージかどうかはどうやって判別すればいいかというと、以下のファイルに列挙されていなければ自分で追加するということになる。
android/app/build/generated/rncli/src/main/java/com/facebook/react/PackageList.java
autolinkingの機能により自動で作成される追加パッケージ定義ファイル。
その他注意
react-native-firebaseは5.X系だとメインのコアライブラリはauto linking対応しているが例えばanalyticsとかperformanceライブラリはautolinking対応してないっぽい?
ここだけmanual追加で対応。