App Kitで自動フルスクリーン
NSWindowのtoggleFullScreenメソッドを使う。
import Cocoa class ViewController: NSViewController { override func viewDidLoad() { super.viewDidLoad() } override func viewDidAppear() { super.viewDidAppear() view.window?.collectionBehavior = NSWindow.CollectionBehavior.fullScreenPrimary view.window?.toggleFullScreen(nil) } override var representedObject: Any? { didSet { // Update the view, if already loaded. } } }
App Kit でバッテリーの状態を取得
WWDC 2018でiOS アプリをMacに移行できるようにする方針が発表されました。
Apple は AppKitをUIKitっぽく作り直して発表するはず、という噂はかなり前から囁かれていましたが、
UIKitがMacOSでも動くようにしてる、という理解が正しそうです。
 おそらく、UIKitだけでMacアプリが作れるというよりは、AppKitも使用しながら、UIKitで書かれた部分もまるっと持ってこれるようになる感じ?
おそらく、UIKitだけでMacアプリが作れるというよりは、AppKitも使用しながら、UIKitで書かれた部分もまるっと持ってこれるようになる感じ?
ですのでMacアプリを作りたいならどのみちApp Kitの勉強も必要。
自分はバッテリー状況や加速度センサーの値に応じていろいろ起こるアプリを作りたいと思ってます。
バッテリーはIOKitを使えばできそう。
IOPowerSources.h | Apple Developer Documentation
しかし、加速度センサーの値はmacOSアプリだと取得できなさそう?
ぬーん。
reduxのreselectについて調べた
reselectは主にreduxで利用される、計算結果のメモ化を担うライブラリ。
とはいえreduxに依存しているわけではないので、単体でも使える。
使い方はざっくりこんな感じ。
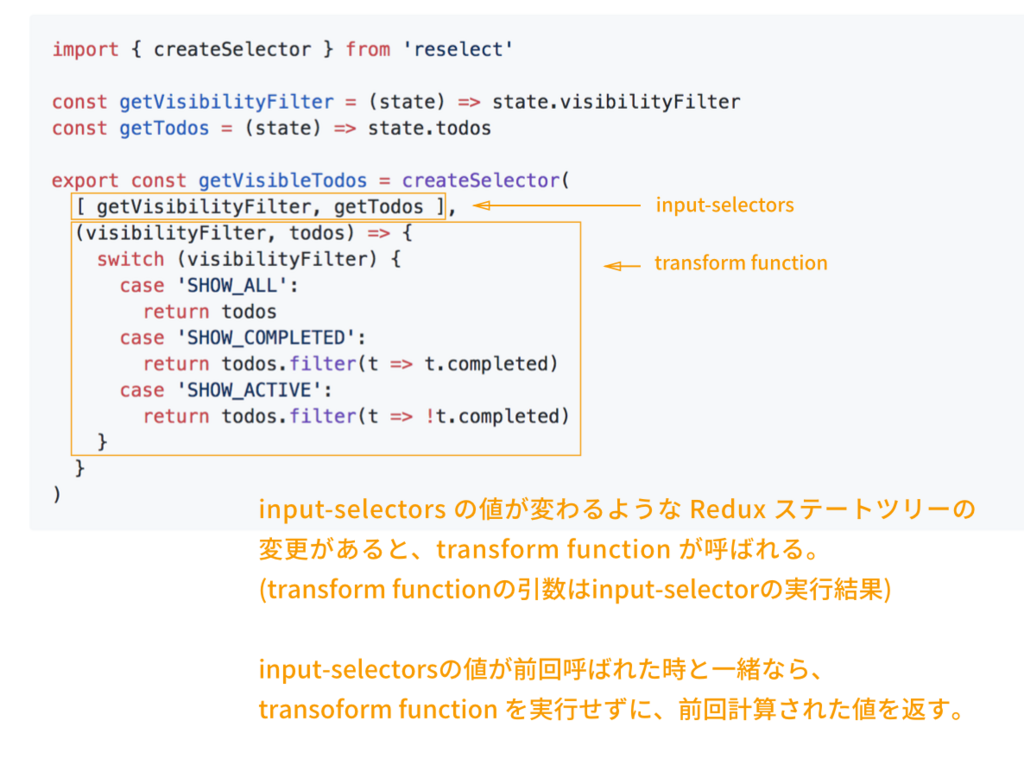
createSelector 関数で、メモ化selectorをつくる。
input-selectors の値が変わるような Redux ステートツリーの 変更があると、transform function が呼ばれる。 (transform functionの引数はinput-selectorの実行結果)
input-selectorsの値が前回呼ばれた時と一緒なら、 transoform function を実行せずに、前回計算された値を返す。

iOS マルチディスプレイ Swift 4
iOSでマルチディスプレイする際のコードをswiftで書き直してみたメモ。
// 複数 window 対応 private func checkForExistingScreenAndInitializeIfPresent() { if UIScreen.screens.count > 1 { // 外付けディスプレイを表す画面オブジェクトを取得する。 let secondScreen = UIScreen.screens[1] print("secondScreen.preferredMode : ", secondScreen.preferredMode) // 画面の大きさを取得して、正しい大きさのウインドウを生成できるようにする。 let screenBounds = secondScreen.bounds let screenBounds = CGRect(x: 0, y: 0, width: 2400, height: 1500) secondWindow = UIWindow(frame: screenBounds) secondWindow?.screen = secondScreen // 当初の表示内容を設定する if let vc = R.storyboard.settings().instantiateInitialViewController() { secondWindow?.rootViewController = vc } secondWindow?.isHidden = false } } private func setUpScreenConnectionNotificationHandlers() { NotificationCenter.default.addObserver(self, selector: #selector(handleScreenDidConnectNotification(notification:)), name: NSNotification.Name.UIScreenDidDisconnect, object: nil) NotificationCenter.default.addObserver(self, selector: #selector(handleScreenDidDisconnectNotification(notification:)), name: NSNotification.Name.UIScreenDidDisconnect, object: nil) } @objc private func handleScreenDidConnectNotification(notification: Notification) { guard let newScreen: UIScreen = notification.object as? UIScreen else { print("setUpScreenConnectionNotificationHandlers 失敗") return } let screenBounds = newScreen.bounds if secondWindow == nil { secondWindow = UIWindow(frame: screenBounds) secondWindow?.screen = newScreen // ウインドウの初期UIを設定する。 } } @objc private func handleScreenDidDisconnectNotification(notification: Notification) { if self.secondWindow != nil { // ウインドウを非表示にしてから削除する。 self.secondWindow.hidden = true self.secondWindow = nil; } }
Unable to resolve module 'events' from /node_modules: Module does not exist in Haste module map
FeedMe とか xml2js とかをtypescript + React Native で使おうとしたら出たエラー。
解決方法は以下のライブラリを追加することだそうです。
npm install events buffer stream timers --save
iOS アプリ作る時に自分が見積ミスりがちな項目
最初の見積段階で忘れてて、無料稼働してしまうということがありました。
忘れないように自分用メモ。
開発期間中にXcode / iOS /Swift のバージョンが上がった際の対応
Xcodeのバージョン上げたらビルド通らなくなる事がよくあった。
理由としてはSwift のバージョンが変わったというのが多かった。
ただ、最近はだいぶ減った。
Xcodeの最新がリリースされてすぐだと、
使ってるライブラリがまだ最新に対応してないというのがちょいちょいあるので注意が必要。
対応バージョンの確認
最新バージョン -1くらいが相場かと。(iOS 11なら、10まで)
スピード重視だったり、ものによっては最新のみでもいいかと。
申請サポート
クライアントが「よく分からない」ってことも多いし、
以外と面倒なことも多い。
なし崩し的に無料でやらずにちゃんと計上しとくのが吉。
申請通らなかった時の対応
1発で通るということはまぁ珍しい。
以下のような時は注意が必要。
- ユーザーが投稿できる機能がある
- App内課金がある
デバッグ
実機で確認しなきゃいけない機能がある、さらに、iOS複数バージョン対応、
とかだと結構時間かかる。
開発しながらデバッグして〜と思っててもなかなかそうもいかない。
こちらも今後はしっかり見積に計上しとこ。